Cú pháp:
<UL Type= Shape1>
<LI Type= Shape 2> Nội dung 1
<LI Type= Shape 2> Nội dung 2
…
</UL>
- Shape 1, Shape 2 là loại bullet tự động đặt ở đầu dòng trong danh sách
- Shape 1: ảnh hưởng đến toàn danh sách
- Shape 2: ảnh hưởng đến một mục trong danh sách
- Các loại shape:
o Circle: Bullet tròn, rổng
o Square: Bullet vuông
o Disc: Bullet tròn không rổng
Ví dụ:
<HTML>
<BODY>
<UL type=”Square”>
<LI>Monday
<UL>
<LI>Introduction to HTML
<LI>Creating Lists
</UL>
<LI>Tuesday
<UL>
<LI>Creating Tables
<LI>Inserting Images
</UL>
<LI>Wednesday
<LI>Thursday
<LI>Friday
</UL>
</BODY>
</HTML>
Cú pháp:
<OL Type=x Start =n >
<LI Type =x1 Value=m> Nội dung 1
<LI Type =x1 Value=m> Nội dung 2
…
</OL>
- x: loại ký tự muốn sử dụng trong danh sách gồm :
- A: Chữ hoa
- a: Chữ thường
- I: Số la mã hoa
- i: Số la mã thường
- 1: Cho số mặc định
- n: giá trị đầu tiên của danh sách
- x1: là loại ký tự sử dụng cho dòng này và dòng tiếp theo, làm mất ảnh hưởng của x
- m: giá trị đầu tiên của dòng này, làm thay đổi giá trị của n
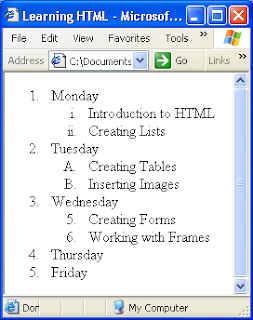
Ví dụ 1:
<HTML>
<HEAD><TITLE>Learning HTML</TITLE>
<BODY>
<LI>Monday
<OL>
<LI TYPE = i>Introduction to HTML
<LI TYPE = i>Creating Lists
</OL>
<LI>Tuesday
<OL>
<LI TYPE = A>Creating Tables
<LI TYPE = A>Inserting Images
</OL>
<LI>Wednesday
<OL START = 5>
<LI >Creating Forms
<LI >Working with Frames
</OL>
<LI>Thursday
<LI>Friday
</OL>
</BODY>
<HTML>
Ví dụ 2: Có thể lồng 2 loại danh sách có thứ tự và không có thứ tự vào nhau
<HTML>
<HEAD><TITLE>Learning HTML</TITLE></HEAD>
<BODY>
<OL>
<UL>
<LI >Introduction to HTML
<LI >Creating Lists
</UL>
<LI>Tuesday
<UL type=’Disc’>
<LI >Creating Tables
<LI >Inserting Images
</UL>
<LI>Wednesday
<UL type=’cycle’>
<LI >Creating Forms
<LI >Working with Frames
</UL>
<LI>Thursday
<LI>Friday
</OL>
</BODY>
<HTML>
Trong HTML có một tag đặc biệt dùng để tạo danh sách định nghĩa dành riêng cho việc tra cứu, nhưng cũng thích hợp cho danh sách nào để nối một từ với một diễn giải dài.
Cú pháp:
<DL>
<DT>Nhập từ muốn định nghĩa
<DD>Nhâp nội dung định nghĩa
…
</DL>
Ví dụ:
<HTML>
<HEAD>
<TITLE>Learning HTML</TITLE>
</HEAD>
<BODY>
<h2> Definition List</h2>
<DL>
<DT>Pixel
<DD> Short for picture element. A pixel refers to the small dots that make up an image on the screen. Pixel depth refers to the number of colours which may be displayed.
<DT>Resolution
<DD>The quality of the display on a monitor. The higher the resolution, the sharper the image. The number of pixels that can be displayed on a screen defines resolution.
<DT>Scanner
<DD> A hardware device that allows the user to make electronic copies of graphics or text.
</DL>
</BODY>
</HTML>




Klik untuk melihat kode: :) =( :s :D :-D ^:D ^o^ 7:( :Q :p T_T @@, :-a :W *fck* x@